August 2022
Frontend Mentor Challenges
HTML, CSS
While looking for my first developer job, aside from working on React and Javascript courses, I did a couple of the Frontend Mentor challenges. As I got plenty of framework practice from the courses, and later my job, I decided to tackle these challenges, making pixel perfect renderings of the provided designs, using only HTML and CSS.
March 2022
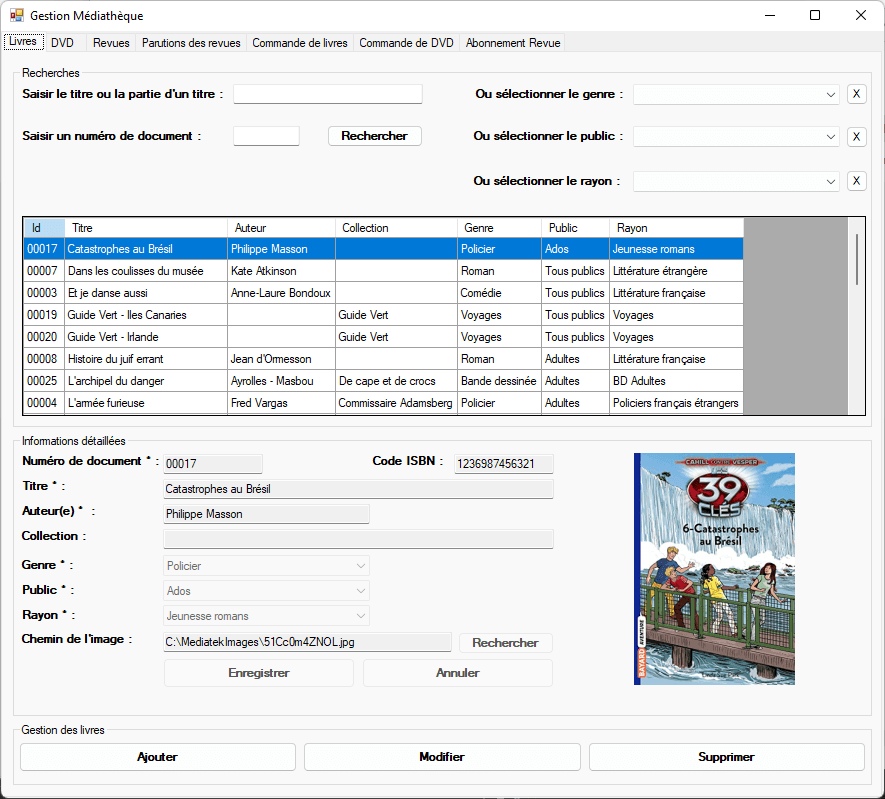
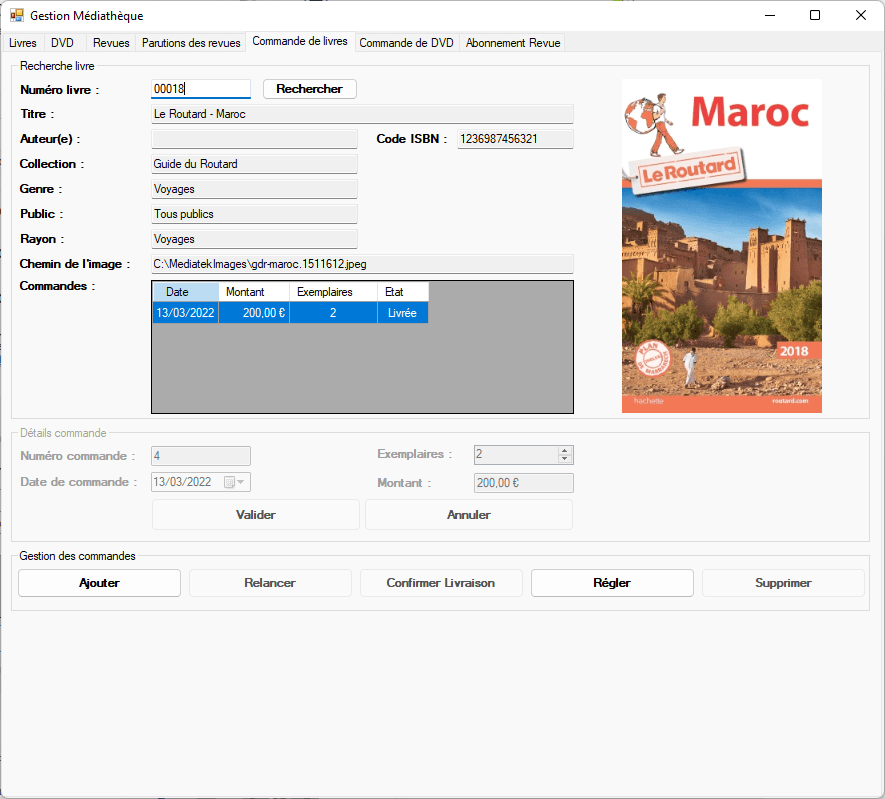
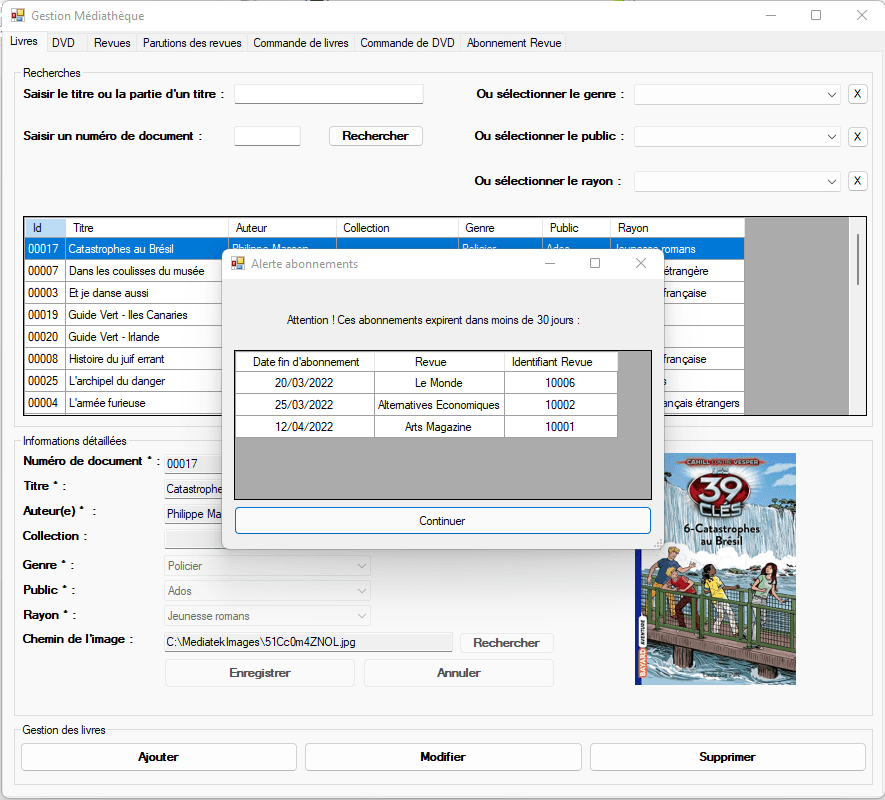
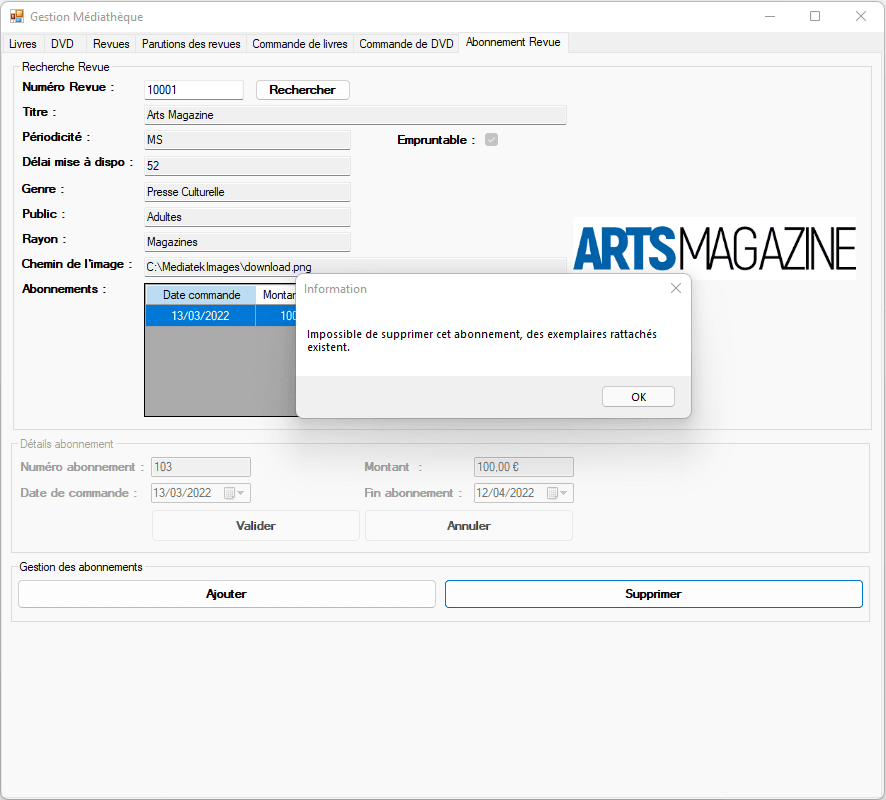
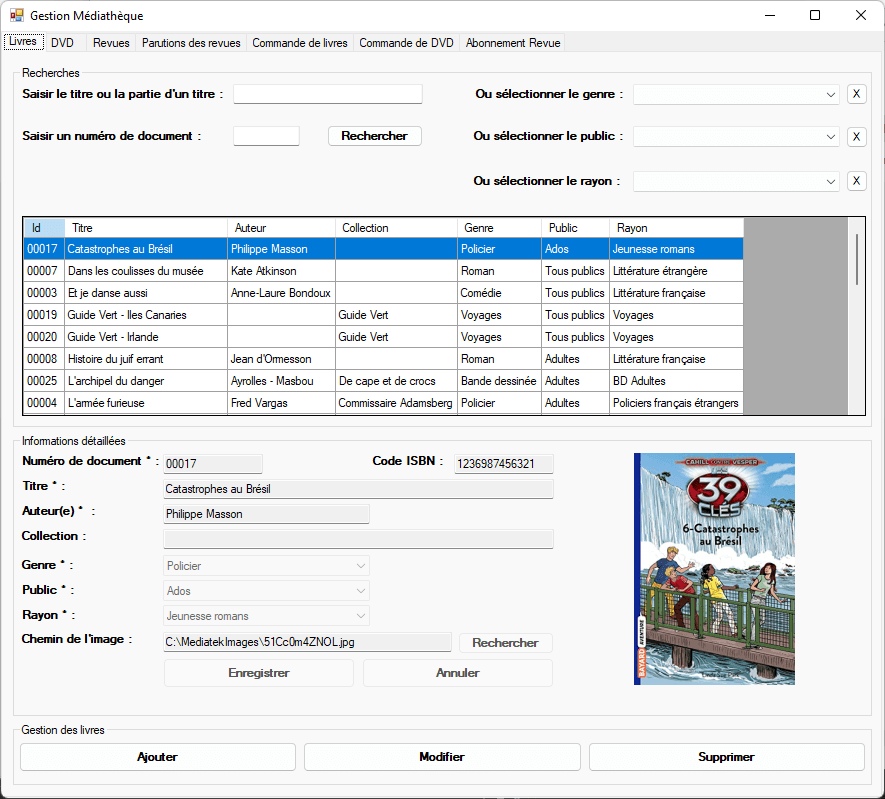
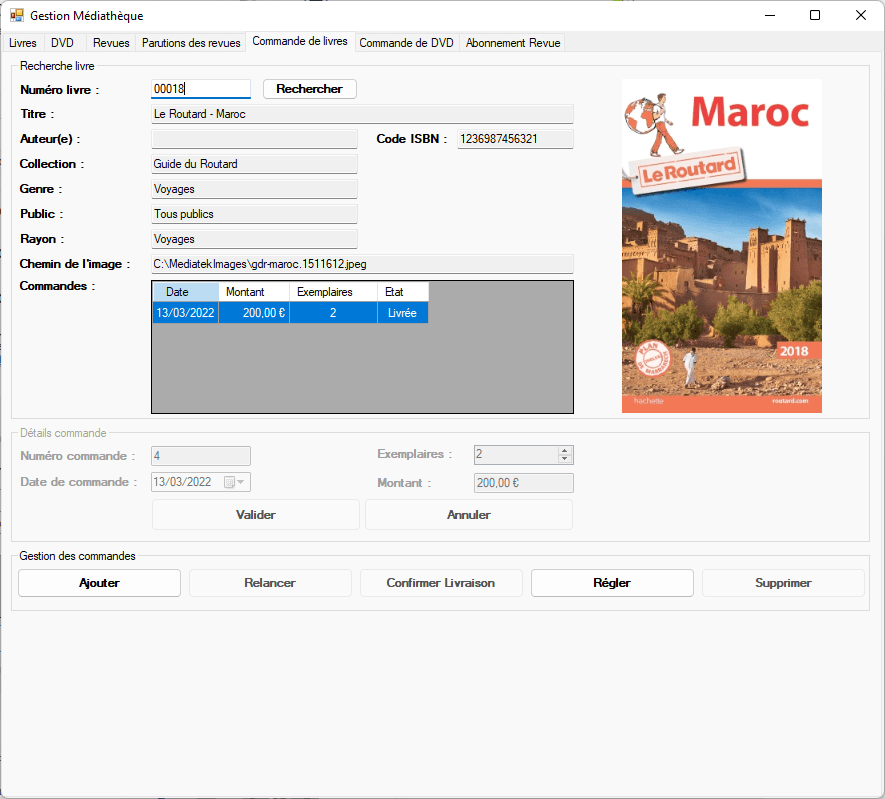
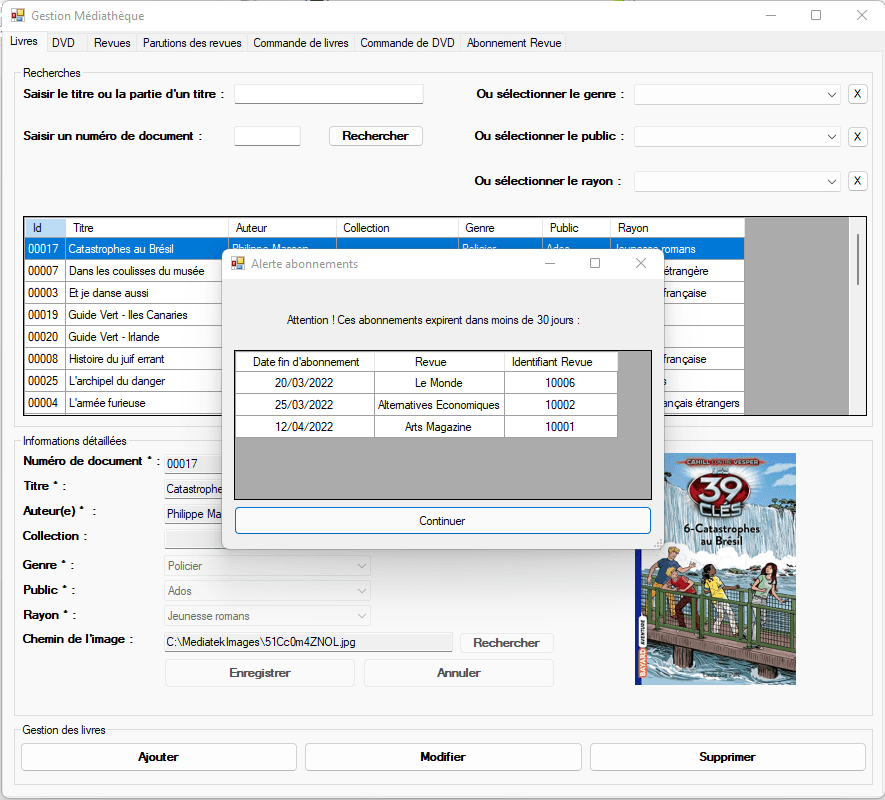
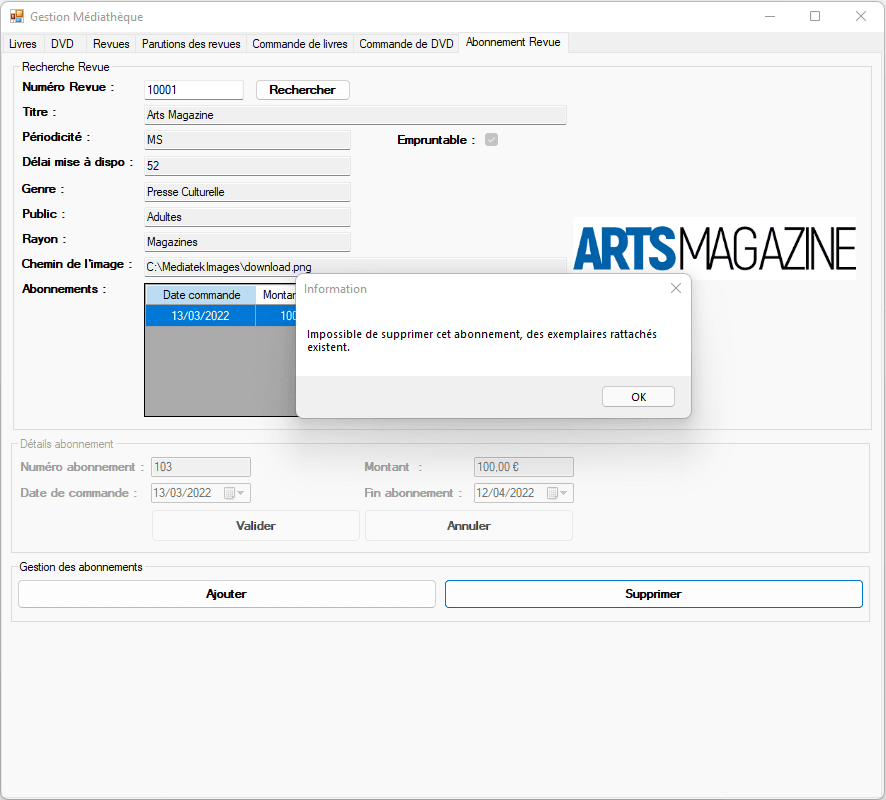
C# CRUD desktop app
C#, MySQL
For the second workshop during my final year I added the requested functionalities to a C# desktop application.
- CRUD functionality
- Azure MySQL database
- Transactions, triggers and procedures to protect the database's integrity










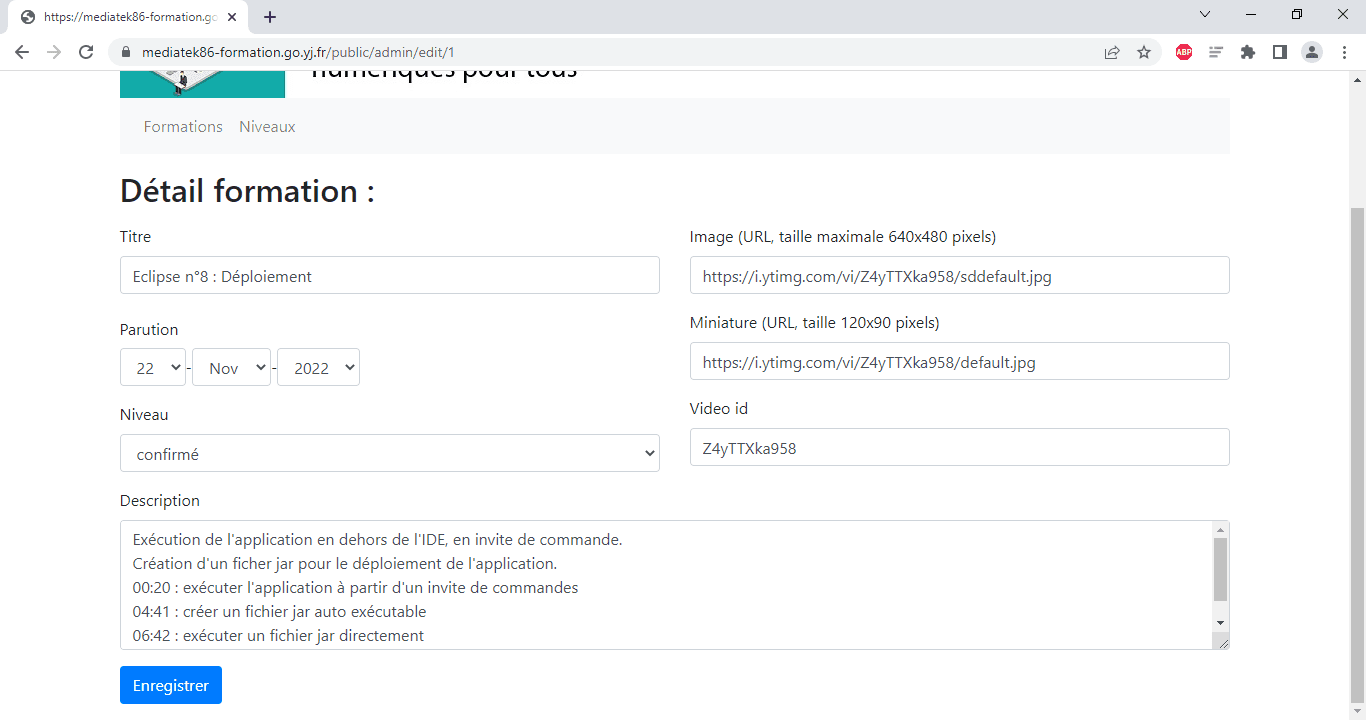
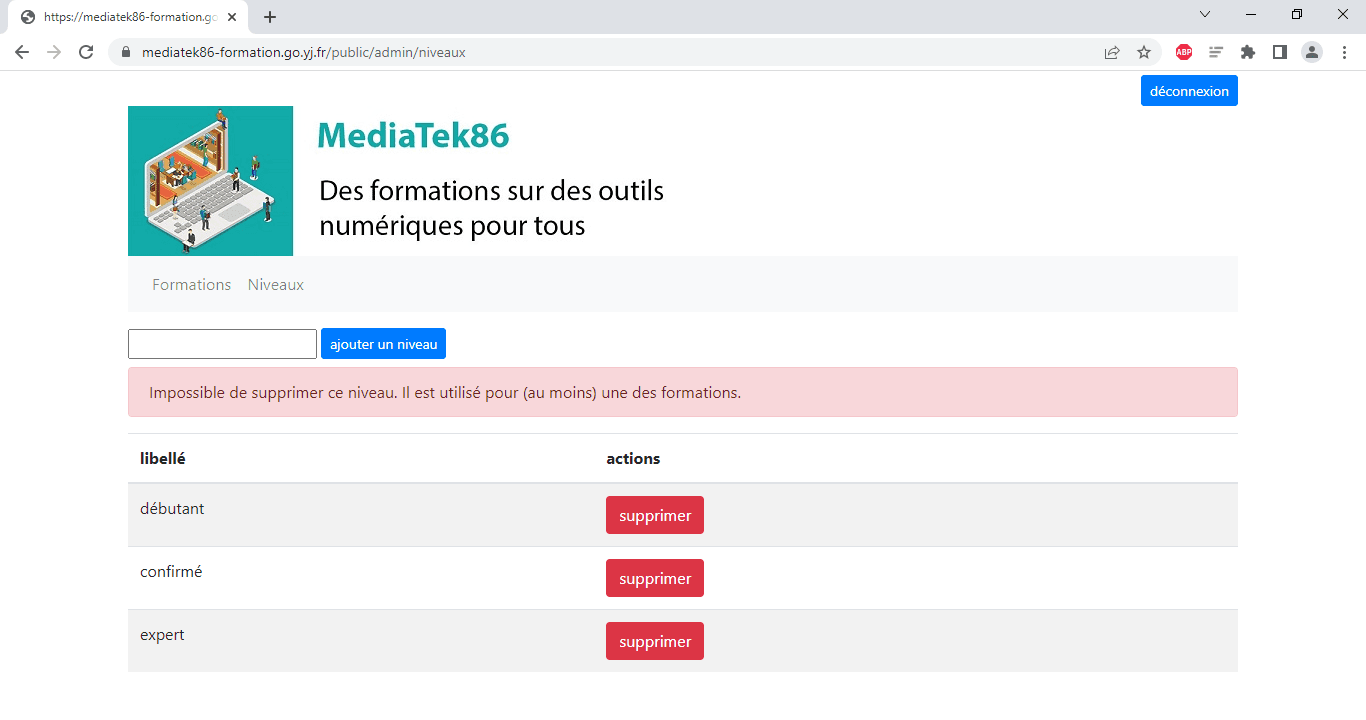
March 2022
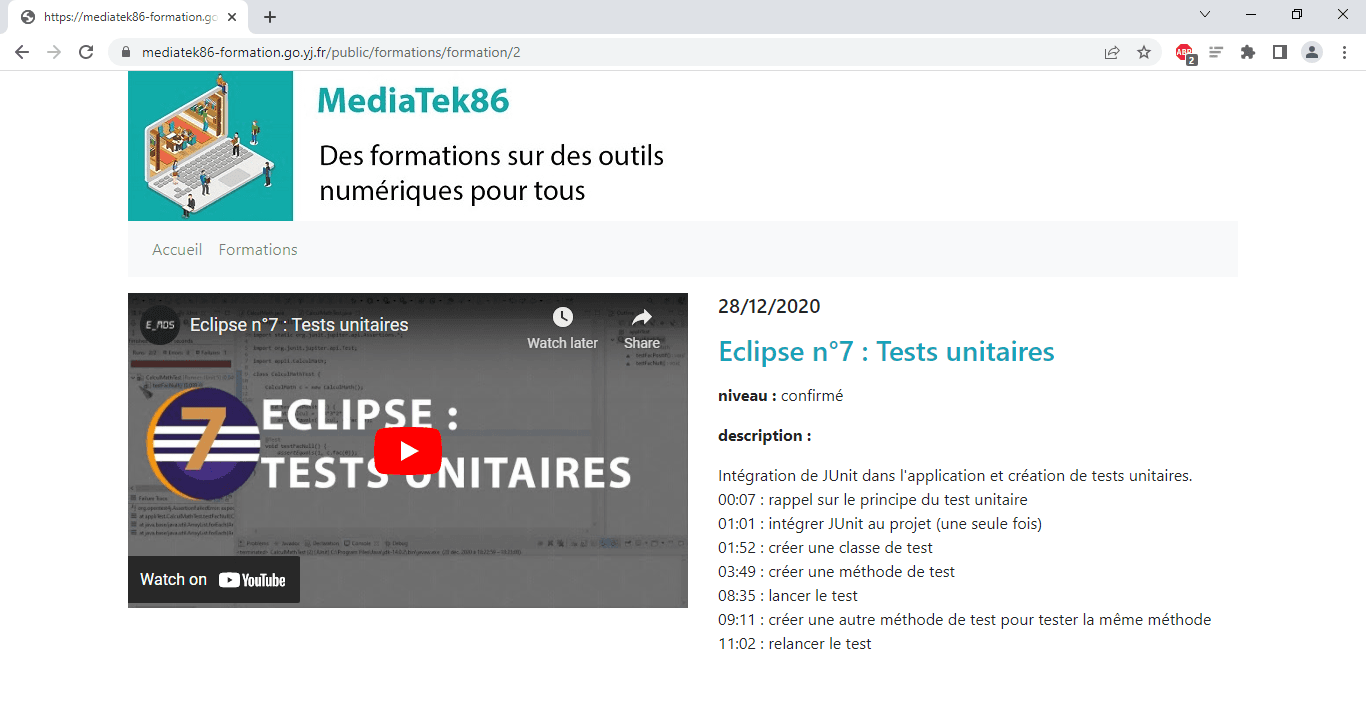
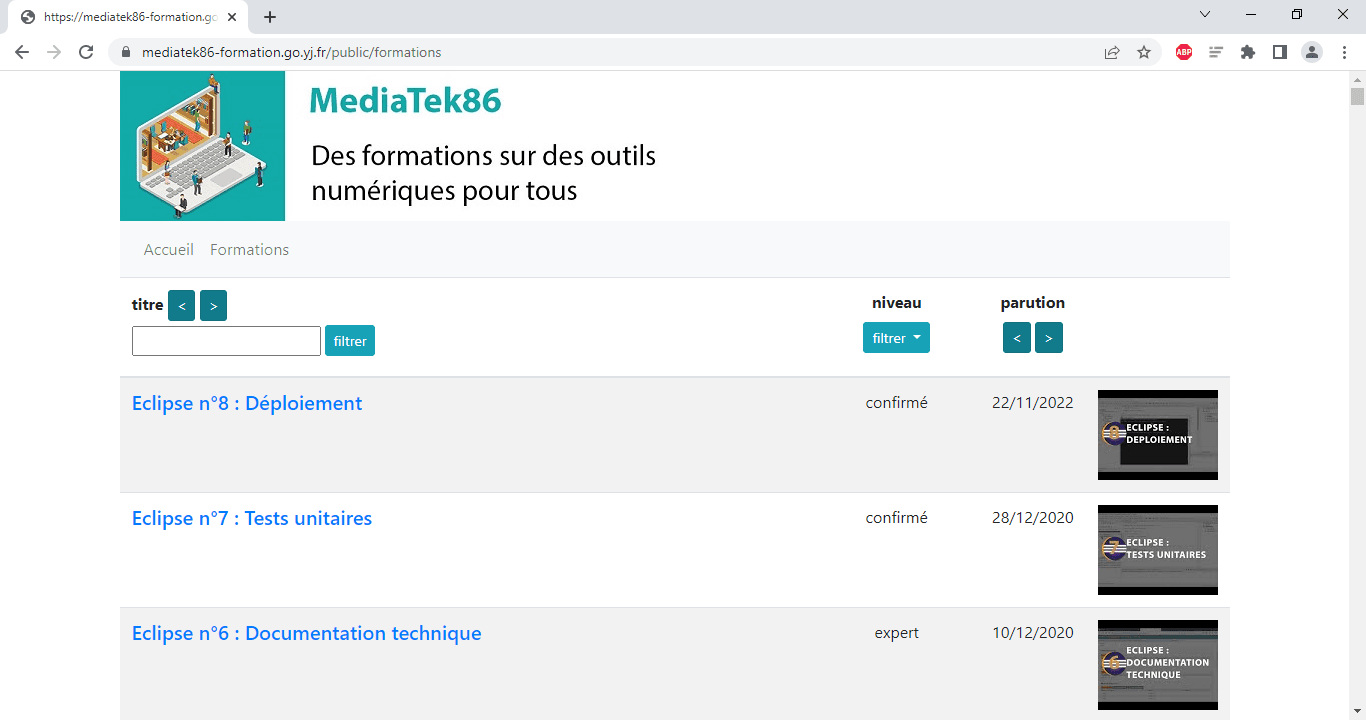
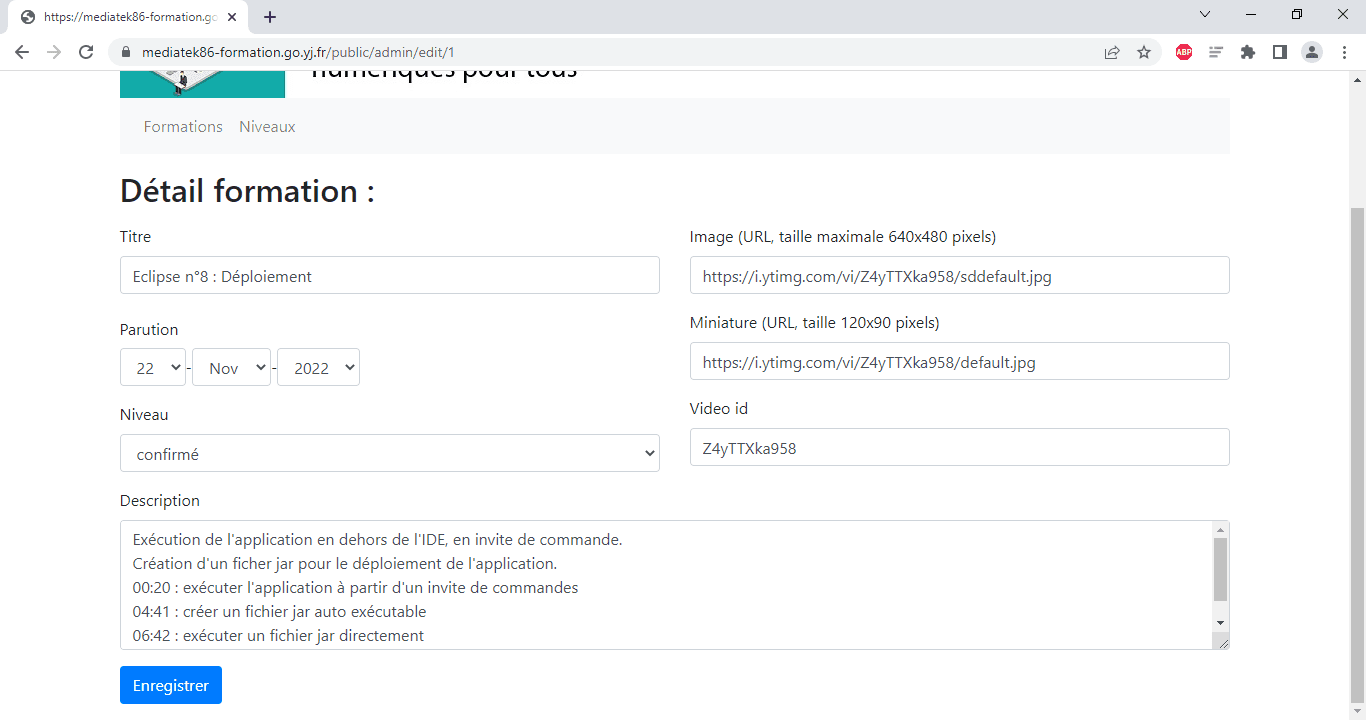
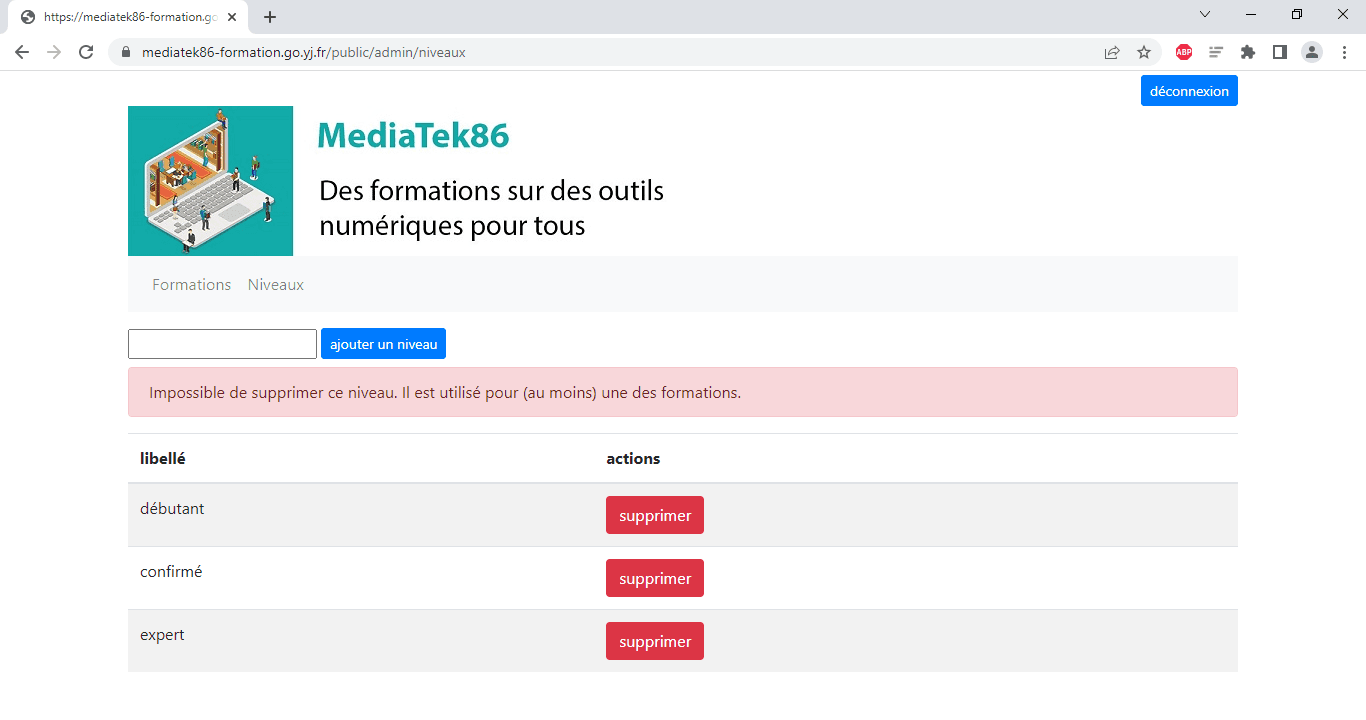
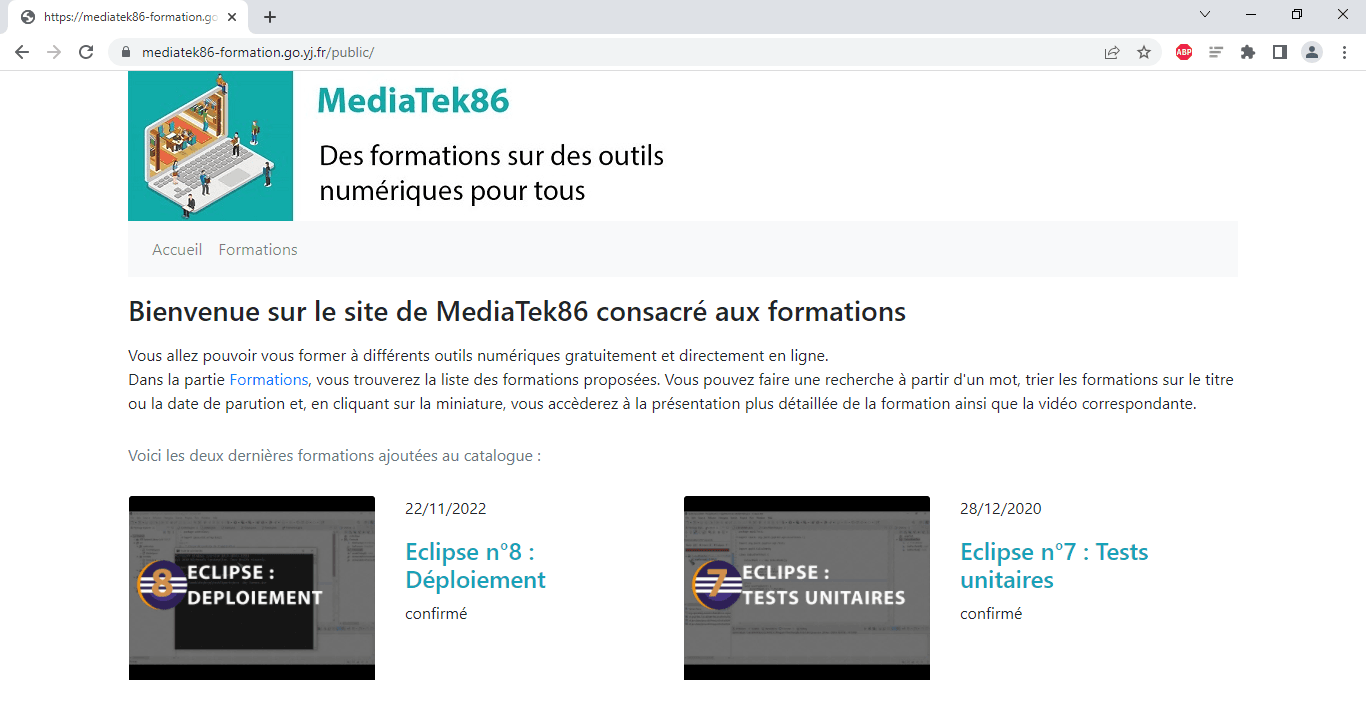
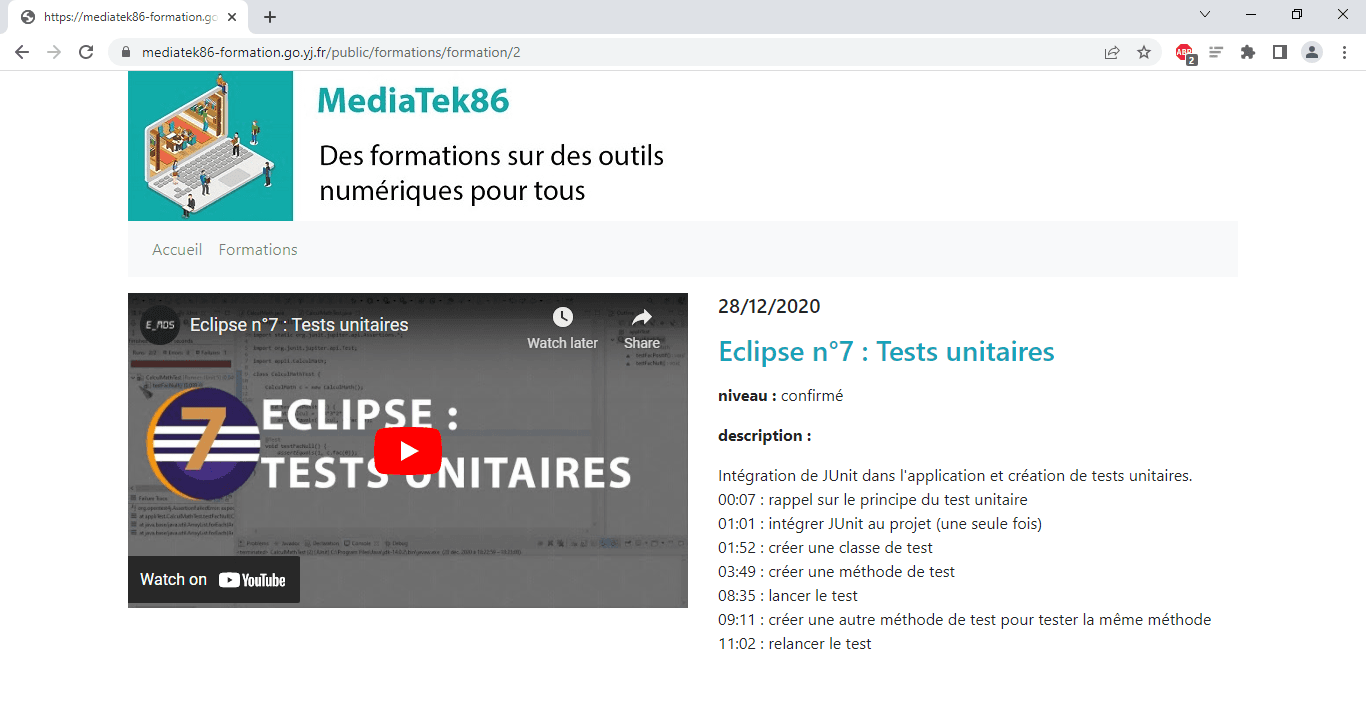
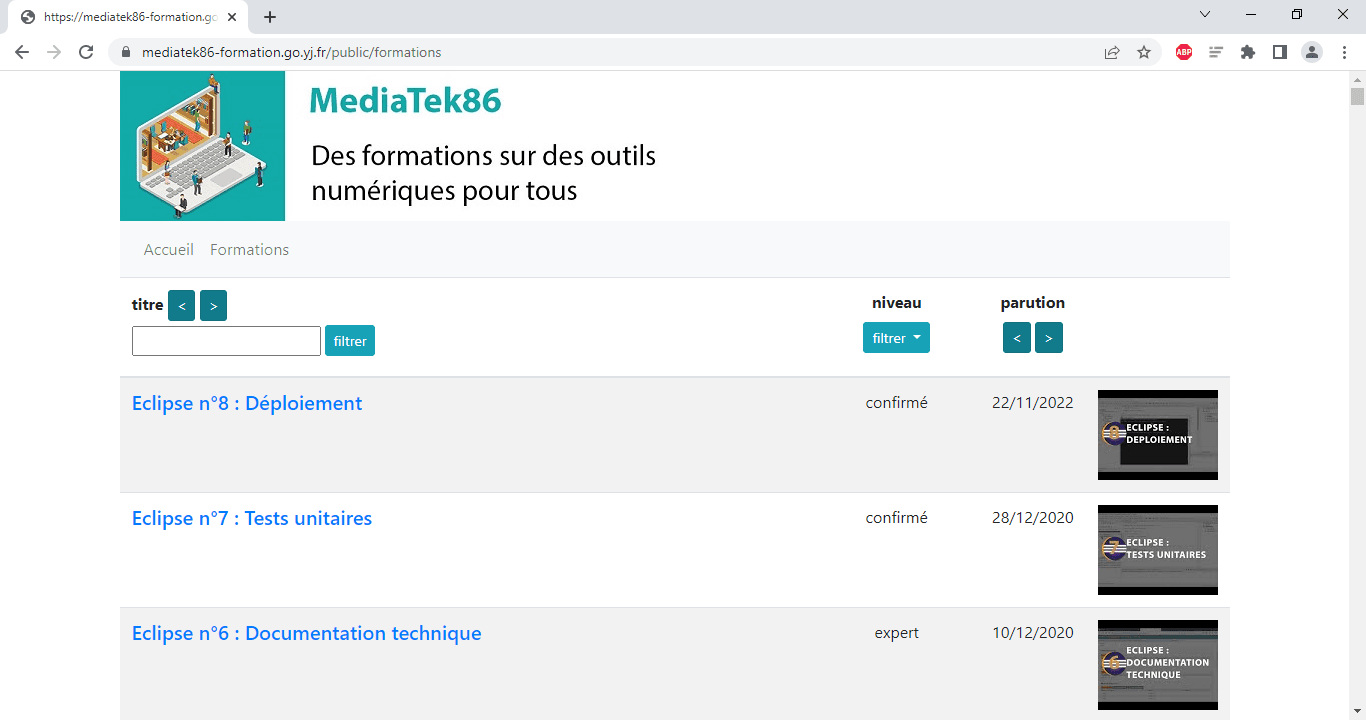
Symfony web app
PHP, Symfony, MySQL
For the first of my second year workshops I made the requested changes and additions to a web application using PHP and Symfony.
- CRUD functionality
- SSO using Keycloak on an Azure server
- Cloud MySQL database